This private page is only available to club admins and editors. This is where you’ll find helpful tips specific to your website. This page is not in the navigation, so bookmark /site-guide for future reference.
IN YOUR VIDEO LIBRARY
Basic WP Knowledge
If you’re new to CMS platforms or WordPress, this a great spot to build a foundation. You’ll see it’s not specific to your site, but you’ll get a good overview of concepts and terms.
Video Tutorials Overview
- How to create a New Article
- How to create Links and Buttons
- How to add a PDF, Video, or Audio file
- How to add a tag to an Article
- How to create pages
- How to create custom menus
- How to add widgets
- How to create/assign a Homepage
- How to Customize your Theme
- How to Install Plugins
- What are Text Blocks
- What are Media related blocks
- What are Design related blocks
- What are Widget related blocks
- What are Block Patterns
- How to Manage Comments
- How to add new users
- How to edit your profile
- WP Tools and Settings
IN THIS SITE GUIDE
Guidelines
Site Guide Overview
MANAGING
WP Users
Start with the WordPress Basics
WP Users are managed separately from users in SportsEngine HQ. Add new users
- Admin: Can manage all users and content throughout the site
- Editor: Can edit content throughout the site
- Subscriber: This level will be viewers of portal content
Log in at /wp-admin
WordPress VIP is different than WordPress. Don’t log in with WordPress.com. Instead, use the username/password option.

Send these instructions to a new admin
Hi [new editor],
I’ve added you as an editor to our “insert club name” website. A system-generated invitation email was sent to [email address used during user setup] from donotreply@wpvip.com (check spam, if needed). (No need to create your own WordPress login at wordpress.com.) Once you click the confirmation link, your account will be created, and you’ll set up a password. Note, the confirmation link will expire in a few days.
You’ll log in here: instertyourdomain.com/wp-admin
Now that you have access, it’s time to dive into WordPress training (located within the Dashboard of our website, under the tab “Video Tutorials“). This week you’ll want to carve out time to watch all of the training videos at least once, which should take about an hour. These videos are very basic WP concepts but will help familiarize you with key terms.
More training content is housed on our Site Guide → https://www.diamondallegiance.com/site-guide
If you have questions, you can start by emailing ENTER NEW NAME. If we’re stuck, we can reach out to websites@sportsengine.com for technical assistance.
START HERE
WP Powerhouses
Dashboard
The WordPress Dashboard is your website’s control center, offering a comprehensive range of management options. It provides access to settings, user management, and content creation tools. It serves as the central hub for managing your entire website.

Admin Bar
The admin bar is a convenient toolbar that appears at the top of your website when you’re logged in as an administrator. It provides quick access to essential functions, such as adding new posts or pages, moderating comments, and accessing the Dashboard directly while you browse your website.

Customizer
The Customizer tool focuses specifically on customizing your website’s global appearance. It allows you to modify your menu, global ads, widgets, and other visual elements. With the Customizer, you can preview changes in real-time before applying them, ensuring you can fine-tune your site’s look to perfection.

There are two ways to access the Customizer. The easiest way is to select “Customize” located in the admin bar while you are logged in.

The other option to access the Customizer is through the dashboard. Hover over “Appearance” in the left panel → Customize.
BUILDING + MANAGING
Menus
Start with the WordPress Basics
You have full control to build menus as you need:
- Pages aren’t automatically added to menus. As you create pages, you can decide if they should live in your navigation or not
- Menus can accommodate various types of content including pages, posts (like rosters, videos, articles), or links (internal or external)
“Menus” includes your main mega menu, secondary menu, and footer.
Menus can be updated in two areas:
- Appearance → Menus
- Customizer → Menus
- The advantage of the latter is that it allows updates to be made while previewing them on the site, as well as that it allows the easy creation of pages when adding pages.
Manage Your Main Navigation Button

This button title and target are updated in the Customizer → Header & Navigation → Featured Slot 2. When changing the title, MAKE IT ALL CAPS to match site design.
Manage Your Secondary Menu
The link titles and targets are managed within Menus → “Header Menu – Secondary Menu”
The search icon can be toggled on/off in the Customizer → Header & Navigation → Secondary Menu Featured Slot 1.
Manage Your Footer
Your footer links are made up of three menus, one for each column. Edit the link titles and targets in Appearance → Menus.
The other footer items are managed in the Customizer → Footer Settings, but we don’t recommend changing those.
Breadcrumb Menus

Breadcrumb menus in WordPress provide a navigational aid that displays the hierarchical structure of your website, making it easier for visitors to understand their current location. To nest child pages under a parent page, go to the WordPress Dashboard, and navigate to “Pages.”
- Search for the child page that needs nesting
- Click “Quick Edit”
- Find the parent page in the “Parent” drop-down menu
- Select the blue “Update” button
If you’re on the page making edits, this setting can also be updated in the page attributes section on the right-hand side.
BUILDING + MANAGING
CONTENT
Start with the WordPress Basics
You have full control to build Pages and Posts as you need:
- Pages and Posts aren’t automatically added to menus.
- As you create Pages and Posts, you can decide if they should live in your navigation or not
- Menus can accommodate various types of content including pages, posts (like rosters, videos, articles), or links (internal or external)
TIP: Use the Document Overview

Toggle on the Document Overview view for a comprehensive look at the components on your page. From here you can click to select one or many blocks (by using the shift key). You can group items, move items, copy blocks, copy block settings. It can be easier to make some changes via this list than within the page content.
TIP: Copy + Paste Blocks/Styles
It’s been done before, so don’t start from scratch! It’s possible to copy and paste a block or a set of blocks. This is a great way to repeat design elements to ensure the site design is consistent.
- When a block (or blocks, using the shift key) is selected, select the three vertical dots to the right. (This could be in the block menu within the page content editor OR the block menu in the Document Overview view.)
- Then click copy block(s).
- Navigate to where you want to build the new content and click to place your cursor.
- Use keyboard shortcuts to paste it. Command + v on Mac; Ctrl + v for PC.
Hide/Unhide Page Elements
In WordPress, you have the ability to hide a specific block on a page without completely deleting it.
Select the block(s) you would like to hide. Open the “Display” tab on the right, choose Hide to hide the block from being visible on your site. To unhide the block(s), select Default or Show.
You can also choose to hide an element on a certain device by selecting an icon in the red box shown in the picture below.

If you would rather completely remove a block from the page but be able to use it later, you can utilize Reusable Blocks.
BUILDING + MANAGING
Page Basics
Start with the WordPress Basics
Be sure to watch both video linked below to understand the differences between Pages and Posts.
Editing a Slug
The slug is the portion of the URL that refers to that specific page. Generally speaking, slugs tend to be very similar to the original title. When you give a post, page, category, or tag a title, WordPress will generate a slug automatically.
For consistency, the website uses hyphens (-) for spaces in multi-word slugs.
An admin can change the slug for a page/post in the sidebar settings, under the Post/Page → ‘Summary’ section. Clicking the URL will display a panel with the permalink and the slug:

If you’d like to find the slug for a category or tag, visit Posts → Categories or Posts → Tags in the Dashboard.

Once you’ve loaded the Category or Tag page, you’ll see a listing on the right of all your current items. The Slug column will display the slug for each category.

Publishing Options for Pages and Posts
The publishing options for pages and posts allow you to control when and how your content is published on your website.
Status
- Draft (default upon page creation)
- Published
Visibility
- Private (admin-only)
- Password-protected (type a password to see this content)
- Restricted (login to see this portal content)
Pages and posts can also be scheduled to publish by choosing a specific publish date and time.
Hiding a Page Title
If you want the page published but don’t want the page title to display, you can hide the title. (Don’t delete the title as it is helpful for navigation and SEO). This is a bit more hidden feature, but here’s how to find it:
- From edit mode on a page, click “Genesis” in the upper right (Genesis is the planet-looking icon)
- Under Title, check the box next to Hide Title
- Update the page to republish
BUILDING + MANAGING
Posts
Start with the WordPress Basics
Posts are specialized content with some settings and styles already configured. You will be able to fully control the Posts that appear on your site.
Roster Pages
Roster posts will be displayed on the frontend on the Roster page. Roster posts can be accessed on the backend by clicking on Roster in the left-hand sidebar.
Adding Team Types
If there are multiple Teams needed such as Men and Women, click Type under Roster.
Individual Roster posters are referred to as Team Member posts.
When adding a new Team Type, give it a Title. The title should be the name of the Team Type (Men, Women’s, Juniors, etc). On this page you can also choose the Sort Order of the Team Members within this type. Choose from (alphabetical – first name, alphabetical – last name, or jersey number)
Adding Team Members
To add a new Team Member post, click the Add New Team Member button.
When adding a Team Member post, give it a Title. The Title should be the name of the Team Member. Below the Title is the block editor, which can be ignored, as it isn’t used for Team Members.
When adding a Team Member post, fill out the Team Member Details section, with the Uniform Number, Sponsor, & Social Media fields. Additionally complete the Roster Years, Position, and Featured Image sections. More details on these steps can be found below.
Adding Roster Types
If you have more than one roster (i.e. Men’s & Women’s) a Roster Type can be built for each. Then, when adding a player to a roster, the type can be tagged to each player, similar to position. When adding pages from the Menu, a ‘Type’ can be added to the Menu, then dragged with in the sub-menu.
Adding a Uniform Number
To add a Uniform Number to a Team Member post, look in the Team Member Details section for the Details heading – the Uniform Number field is nested below. Add the appropriate number to the field.
Adding a Sponsor
To add a Sponsor to a Team Member post, look in the Team Member Details section for the Sponsor heading. An Image (Sponsor logo), Text (Sponsor name), & Link (Sponsor website) can all be added here. Use the “Attach a File” button to add the Image. Enter the Sponsor name in the Text field. Enter the Sponsor website URL to the Link field, being sure to include https:// as part of the link.
Adding Social Media
To add Social Media links to a Team Member post, look in the Team Member Details section for the Social Media heading. For each network which will be included, enter the URL to the team member’s profile link, being sure to include https:// as part of the link.
Adding Roster Years
To apply Roster Years to a Team Member post, look in the right-hand sidebar for the Roster Years section. Click the downwards caret to expand the section. To select a Roster Year, check the box next to the appropriate year. If the desired year isn’t displayed, click the “Add New Roster Year” link, which will reveal a field to enter a name (year) and a button to add it.
Adding Positions
To apply a Position to a Team Member post, look in the right-hand sidebar for the Positions section. Click the downwards caret to expand the section. To select a Position, check the box next to the appropriate position. If the desired position isn’t displayed, click the “Add New Position” link, which will reveal a field to enter a name and a button to add it.
Adding a Featured Image
To add a Featured Image to a Team Member post, look in the right-hand sidebar for the Featured Image section. Click the downwards caret to expand the section. Click the “Set Featured Image” button which will reveal the Media Library popup. For more information on adding a Featured Image, please refer to the following video tutorial: Add a Featured Image. The information detailed in that video is universal and can be applied to all post types which use a Featured Image, such as the Team Member posts.
If you only add a Featured Image to the right-hand sidebar, the image will apply to both the Banner and Card image. If you’d like to have a unique image for both sections, navigate below the Team Player information to the Team Member Details section. You can add a new Banner image here that will display above the Player Information.. The Featured image will then only display on the main News page card. If you’d prefer not to have a Banner image at all, you can select Disable Banner Image
Adding a Microsite
To add a microsite to your WordPress page from season management, you will use the Custom HTML block and paste your code from the microsite into the Custom HTML.
To locate the code, go to Season Management in your HQ > select Teams (You will first need to create a season and teams if you have not done so). Find the team you want to add to your website, select the three dots on the right side > select Share Team Site > Copy the Embed Code. Go back to your WordPress page and use the Custom HTML block to paste your code.
Adding SE Play Widget
To add the SE Play Widget, locate the team embed code within creator studio. Select the Team Info tab on the left > Select the three dots next to the team name > Copy Embed Code. Navigate to you site and use the Custom HTML block to paste your code and add the widget.

Sorting Teams, Positions and Players
To sort the order of one Roster team only, go to Appearance > Customizer > Roster Archive Order.
To sort the order of multiple teams, go to Appearance > Menus > Type > Select all Team Types you’d like to add. You can then click and drag to order the new tabs into the Menu as you’d like.To sort Position order go to Term Order > Order Position. You can click and drag for custom sorting, or choose between Other Auto Sort choices (alphabetical, slug, post count)
Videos
Video posts will be displayed on the frontend on the Video page. Video posts can be accessed on the backend by clicking on Video in the left-hand sidebar. To add a new Video post, click the Add New Video button.
When adding a Video post, give it a Title. Below the title, embed a video by pasting a YouTube URL directly into the block editor, such as https://www.youtube.com/watch?v=AnytgioRkNQ. Alternatively, a YouTube embed block can be used to add the YouTube URL. If any other content is to be added beyond the video, additional blocks can be inserted below the YouTube video. For more information on adding blocks and using the block editor, please refer to the following video tutorial: The Block Editor. The information detailed in that video is universal and can be applied to all post types which use the block editor, such as the Video posts.
It is not necessary to include a Featured Image with a Video post, as the embedded video will be displayed in place of an image on the archive page.
Articles
News posts will be displayed on the frontend on the News page. News posts can be accessed on the backend by clicking on News in the left-hand sidebar. To add a new News post, click the Add New News Article button.
When adding a News post, give it a Title. Below the title, add to the body of the post by adding blocks. For more information on adding blocks and using the block editor, please refer to the following video tutorial: The Block Editor. The information detailed in that video is universal and can be applied to all post types which use the block editor, such as the News posts. Additionally, when adding a News post, give it a News Tag, a Sponsor, and a Featured Image. More details on these steps can be found below.
Adding Sponsors
To apply a Sponsor to a News post, look in the right-hand sidebar for the Sponsor section. Click the downwards caret to expand the section. To select a Sponsor, check the box next to the appropriate Sponsor. If the desired Sponsor isn’t displayed, click the “Add New Sponsor” link, which will reveal a field to enter a name and a button to add it.
Adding a Featured Image
To add a Featured Image to a News post, look in the right-hand sidebar for the Featured Image section. Click the downwards caret to expand the section. Click the “Set Featured Image” button which will reveal the Media Library popup. For more information on adding a Featured Image, please refer to the following video tutorial: Add a Featured Image. The information detailed in that video is universal and can be applied to all post types which use a Featured Image, such as the News posts. If you only add a Featured Image to the right-hand sidebar, the image will apply to both the Banner and Card image. If you’d like to have a unique image for both sections, navigate below the news article content to the Article Display Modifications section. You can add a new Banner image here that will display above the News Article Post. The Featured image will then only display on the main News page card. If you’d prefer not to have a Banner image at all, you can select Disable Banner Image.
Learn more by watching the video below
BUILDING + MANAGING
Reusable Content
Content Templates

Access by appending `wp-admin/edit.php?post_type=sec_content_template` to the end of the site url.
Content Templates are reusable templates that can be utilized to speed up the process of adding content in a consistent manner when creating a new post. These can be added to any Parent or Child site for use.
Creating a new Content Template
To create a new Content Template, go to Content Template and click the Add New Template button.
On the next screen, you will be presented with the block editor interface. Give your Content Template a title, so that you will be able to identify the particular template from a list later. Next, add content that you wish to reuse when creating new posts. For example, you may wish to include paragraphs, headings, images, or a gallery. You may also wish to configure more complex layouts at this stage, such as columns or groups, so that it will be easier to incorporate those types of layouts when selecting the template for use later. When you’re finished configuring your template, click the Publish button.
Editing an existing Content Template
After a Content Template has been created, it can later be selected for editing. To edit, go to Content Template and click on the title of the template you wish to edit. On the next screen, make adjustments to your layout as needed. For example, you may wish to reorder your content, add a quote to a layout, or add some additional images. When finished making your edits, click the Update button. Any changes made to an existing Content Template will only be applied to future uses of the template. Any instances of the template having been added to a post will not be affected.
Using a published Content Template
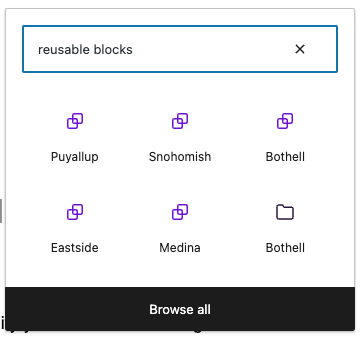
To use a Content Template, you would go to a Post (or a page). You can use an existing post or add a new post. To access the available Content Templates, look towards the top-right corner of the site for the square mosaic grid icon. Click this to reveal any published Content Templates.
To load a template to your post, click the plus icon next to the Content Template you wish to use. You will see a popup note that states: “Apply this template? This will append the selected template to the content in the editor.” Click the Apply button to proceed. Once the Content Template has been added to your post, you can edit the content as needed. Editing the content once it’s been added to a post will only edit this specific content. The template itself will stay preserved to be reused again. You are free to add any additional content or remove any of the template content, as needed. Be sure to Save or Publish your work when finished.
Patterns
Create a Pattern
You can turn any individual or group of blocks into Patterns. For example, let’s say you have a Paragraph block that you often fill with the same text and place at the end of your posts. To avoid rewriting the same content each time, you can make this content into a reusable block by following these steps:
- Select the blocks you’ll want to reuse. (Use the Shift key to select more than one.)
- Click on the three dots that appear in the toolbar.
- Click on Create a Pattern.
- Give it a name.
- Click Save.
For Patterns, you can apply the block throughout the site as many times as needed and they always stay connected. This means you can make one change and the remaining uses of the block will automatically inherit the change. (If you don’t want a change to a reusable block to push to all other blocks, make sure you convert it to standard blocks by clicking the three dots block settings menu.)
Patterns are native to the site they are created on. They do not share from site to site.
How to apply a Pattern
Create another post/page where you want to insert it. Click on the plus icon in the top-left toolbar, visit the “Pattern” icon and select the pattern you want to use.

Adding a
Microsite
Creating the Microsite Landing Page
Watch the video below to learn more about creating a new microsite landing page for additional club locations.
Creating Sub-Pages
Watch the video below to learn about creating the rest of the pages for the microsite. The pages you will create are as follows:
- About
- Teams
- Play
- Alumni
- Events
- Leaderboard
- Facilities
Hyperlink the Menu Items
Watch the video below to learn how to link your pages in the menu.
Adding location to the main site navigation
Watch the video below to learn how to add the affiliate location as an item to the main menu navigation.
BUILD CONTENT BUT
Make It Look Good
Block Style Guide
There are so many block options in WordPress. To help you maintain consistent content, review the Block Style Guide.
Image Recommendations
Cropping Files Keep in mind that the exact pixel size does not matter as much as the ratio. All images will scale down to the horizontal width of their column. As long as all images in same row are the same ratio, they will display the same height.
Saving Files When saving out your file, make sure that the resolution or dpi is not more than 72. Also, make sure you are saving it as a web file like a jpg or png. Only save out as a png if image needs to have a transparent background. Jpgs are smaller file sizes and are more efficient for your website’s load speed.
Optimizing Files Make sure you optimize the file with a tool like ImageOptim. This will shrink the file size without impacting quality. All these little steps will really help keep the page load speed from being negatively impacted.
Image Sizes These size recommendations serve as a guide for appropriate image sizing for images uploaded to the pre-formatted elements of the site. Uploading images that are different in aspect ratio from the intended display space will cause cropping of the image. In many cases this cropping will be minimal, but in some cases can crop essential parts of the image.
For example, a rectangular image won’t fit into a square view port without cropping the excess image.
Reducing the scale of images is essential to keeping a website loading quickly. Modern digital images taken with cell phones or digital cameras create images that are way larger than needed for website display, so uploading images without resizing will quickly add up and slow down the website performance.
For a free online resource for resizing images:
https://www.adobe.com/express/
For further image ratio and sizing information:
https://calculateaspectratio.com/
| Element | Aspect Ratio | Width x Height (pixels) |
|---|---|---|
| CTA ad image next to Leaderboard Ad | 5:3 | 300 x 180 |
| Full width billboard image | 21:9 | 2000 x 857, 1800 x 772 |
| Call to Action (CTA) | 3:2 | 600 x 400, 450 x 300, 300 x 200 |
| News image (for card and article page) | 3:2 | 1800 x 1200, 1500 x 1000 |
| Event card | 16:9 | 400 x 225, 320 x 180 |
A NOTE ON
Third-Party Code
Disclaimer!
As SportsEngine does not own or control third-party code, there may be style or function limitations outside our control.
Further, using third-party code may conflict with the platform and site design code already running on the site and may impact site function or performance.
Google Ad Blocks
There is a custom post type called Google Ads. Go to Add New Google Ad to add a Title, Ad Tag Slot, Ad Tag Div ID, Width and Height.
Step 2 – Optional – On the Customizer page, there is an area called Google Ad Globals. From there you will see one dropdown for Desktop and one for Mobile. Each dropdown contains the posts set up in step 1.
Step 3 – On an individual page, add the block called SE – Google Ads. On the right sidebar you’ll see a few dropdowns, again, one for Desktop and one for Mobile. If you have selected global ads from the customizer (step 2), these will be your defaults. No more action required. If you don’t want to set globals, or you want to override your global settings, you can select a different ad from the dropdown. Those are also pulled from the post types set up in step 1. Finally, if for whatever reason you really want to add in your tag slots and div ids manually, you can override all the above settings and add those in the text areas below the dropdowns. Any custom css needed to style the ads can be added in the Style textarea. The <style></style> tags are not required.
Leaderboard Ad + Square Ad
The leaderboard ad and square ad are displayed at the top of each page, above the navigation. It is possible to add either a custom image and link, or a Google Ad, into this slot. To add or update the leaderboard ad, go to Appearance -> Customizer, and select the Leaderboard Ad section.
The first option is Display Leaderboard which can be used to turn the ad slot off entirely. Below that, there is an option to add a Google Ad slot, which can output both a 970×90 desktop ad and a 320×50 mobile ad, which will automatically display in the right mobile context. For each Ad type, add the Tag Slot and Div Id.
If you would rather use a custom image and link, upload an image to the Image field and add a URL to the Link field.
Tracking Codes + Snippets
Instead of adding your tracking codes into the Header or Footer script area, we have added a panel on the Customizer > Tracking Scripts and Snippets. This now includes an option for Facebook Pixel ID, Google Analytics ID, and Google Tag Manager ID. When adding to these sections the ‘ID’ is only necessary. If you have tracking codes outside of these options, then using the Header/Footer script area will be necessary.

MAINTAINING
Accessibility
Disclaimer!
While WordPress provides tools and features to support accessibility, it is important to note that maintaining site accessibility ultimately rests with the site administrators. It is the responsibility of the site owners and administrators to utilize the available tools, follow best practices, and ensure that their WordPress site is accessible to all users.
Alt Text

The Alt Text helps visually-impaired users of screen readers because it is a textual description of what is in the image. The alt text is also read by search engine crawlers.
You can write Alt Text for an image in the settings of the Image block.
You can also update Alt Text for all images within the Media Library. We suggest a regular audit to ensure you’re maintaining the site’s accessibility.
Contrast
Fonts and colors are essential components on your site, adding personality and style and strengthening your visual identity online. Avoid font styles and sizes and color palettes that make your site difficult to read, and pay attention to contrast, or the difference between the darkness of your text and the lightness of your background.
The editor will display an error message in Color settings when it detects poor color contrast in the specific block you’re working on:

Content Structure
Utilize proper HTML heading tags (H1, H2, H3, etc.) to structure your content hierarchically. This helps screen readers understand the organization and flow of information on your site.
Descriptive Link Text
Instead of using generic link text like “click here,” use descriptive text that conveys the purpose or destination of the link. This allows screen reader users to understand the context and relevance of the link.
Keyboard Navigation
Test and ensure that all interactive elements on your site, such as menus, buttons, and forms, can be accessed and operated using only the keyboard. This is important for users who rely on keyboard navigation due to mobility impairments.
Screen Reader Tests
To assess the accessibility of your site, you can use screen reader testing tools. One popular option is the NVDA (NonVisual Desktop Access) screen reader, which is free to download and use. Install NVDA on your computer, navigate to your site, and test its usability by interacting with various elements using the screen reader.
MAINTAINING
Performance
Disclaimer!
While WordPress provides tools and plugins to optimize site performance, it is important to note that maintaining site performance ultimately lies with the site administrators. It is the responsibility of the site owners and administrators to utilize the available tools, implement best practices, and regularly monitor and optimize their WordPress site for optimal performance.
Media Library
Keep your media library organized and free from unnecessary files. Only upload and use images and media files that are required for your site. (You can use one file on multiple pages and posts; only upload assets once.) Regularly review and delete any unused or redundant media files to keep your media library streamlined.
Performance is based on what’s on the whole site, not just a single page.
Image Optimization
Compress and optimize images before uploading them to your WordPress site. See more under Build Content but Make it Look Good.
NBC Sport Next’s Standards
We consistently minify and combine our CSS and JavaScript files to reduce file sizes. We also manage (and limit) the plugins on your site.
NOTES ON
SEO
Yoast SEO
Yoast SEO is already a plugin already activated on your site and is there to help you optimize your site’s content and keywords. A lot of what Yoast SEO does is automated, but still needs your input and some planning.
You’ll see the tool display on every page. The plugin gives you a score, tells you what problems there are and how to improve your content for SEO.
Friendly Name Slugs
Friendly names contribute to SEO. Read the overview in Page Basics section.
No Follow, No Index
The “no follow” attribute is used when you want to instruct search engines not to follow a specific link, while “no index” is utilized in the robots.txt file to prevent search engine bots from crawling and indexing specific pages or directories on a WordPress site.
“No follow” is a toggle available when you’re setting a link target.
“No index” would be CSS added to a Page Settings.
Making a page private does restrict access to the page for non-logged-in users. However, it does not inherently prevent search engines from crawling or indexing the page. By default, search engines may still discover and index private pages, particularly if they are linked from other publicly accessible pages.
If you want to ensure that a page is not crawlable by search engines, in addition to making it private, you can also add a “noindex” directive. This can be achieved by using a plugin that allows you to set the “noindex” meta tag for specific pages, or by modifying the page template to include the “noindex” meta tag manually.
